Getting Started
This guide will walk you through the steps to set up and use the vitepress-openapi in your VitePress project.
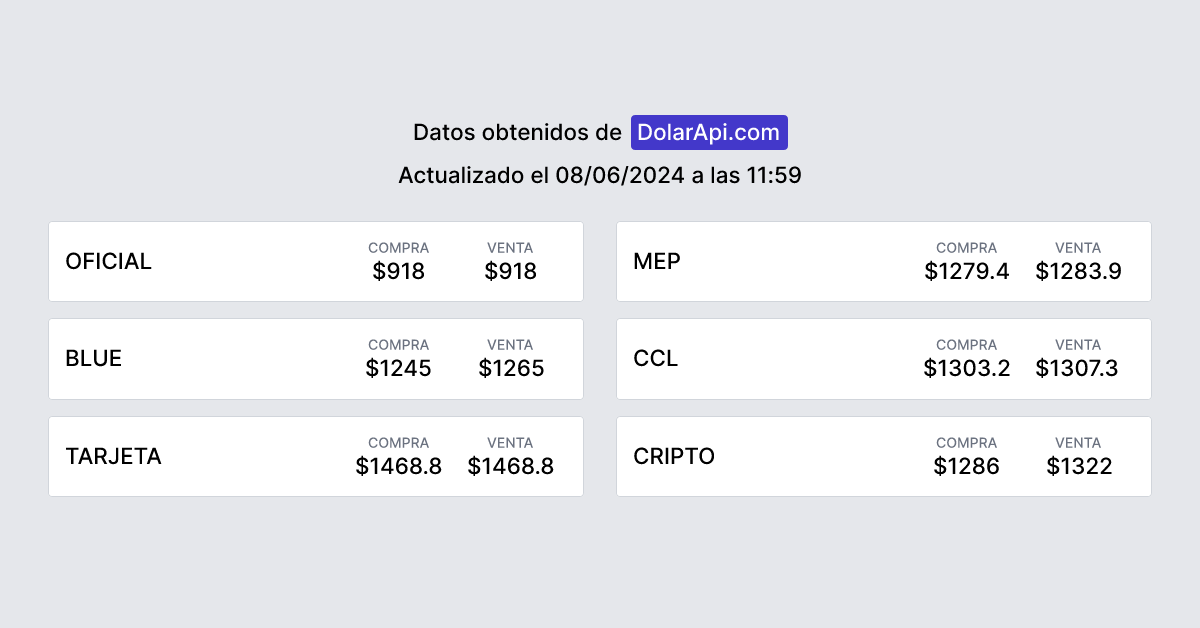
Showcase
 DolarApi.com
DolarApi.com ArgentinaDatos
ArgentinaDatos apidocs.ar
apidocs.arPrerequisites
Before you begin, make sure you have the following installed:
- Node.js
- VitePress
- OpenAPI Specification (Version 3)
Starter Template
To get started quickly with vitepress-openapi, you can use the provided starter template. This template includes a basic VitePress setup with vitepress-openapi and a sample OpenAPI specification.
You can access the template from:
- GitHub: https://github.com/enzonotario/vitepress-openapi-starter
- Stackblitz: https://stackblitz.com/fork/github/enzonotario/vitepress-openapi-starter
You can also use the template to create a new VitePress project using the following command:
npx degit enzonotario/vitepress-openapi-starter my-api-docsInstallation
npm install vitepress-openapiyarn add vitepress-openapipnpm add vitepress-openapibun add vitepress-openapiUsage
In your .vitepress/theme/index.[js,ts], import the theme and the CSS file.
// .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'
import { theme } from 'vitepress-openapi/client'
import 'vitepress-openapi/dist/style.css'
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
theme.enhanceApp({ app })
}
}// .vitepress/theme/index.ts
import DefaultTheme from 'vitepress/theme'
import type { Theme } from 'vitepress'
import { theme } from 'vitepress-openapi/client'
import 'vitepress-openapi/dist/style.css'
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
theme.enhanceApp({ app })
}
} satisfies ThemeOpenAPI Specification
To use the OpenAPI specification, you can either configure it Globally, or in a specific Markdown file.
In your .vitepress/theme/index.[js,ts] file, import the OpenAPI specification and pass it as spec prop to the useOpenapi composable.
Using a JSON specification
// .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'
import { theme } from 'vitepress-openapi/client'
import { theme, useOpenapi } from 'vitepress-openapi/client'
import 'vitepress-openapi/dist/style.css'
import spec from '../../public/openapi.json'
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
// Set the OpenAPI specification.
useOpenapi({
spec,
})
// Use the theme.
theme.enhanceApp({ app })
}
}// .vitepress/theme/index.ts
import DefaultTheme from 'vitepress/theme'
import type { Theme } from 'vitepress'
import { theme } from 'vitepress-openapi/client'
import { theme, useOpenapi } from 'vitepress-openapi/client'
import 'vitepress-openapi/dist/style.css'
import spec from '../../public/openapi.json' with { type: 'json' }
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
// Set the OpenAPI specification.
useOpenapi({
spec,
})
// Use the theme.
theme.enhanceApp({ app })
}
} satisfies ThemeUsing a YAML specification
The spec prop can also accept a YAML string.
// .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'
import { theme } from 'vitepress-openapi/client'
import { theme, useOpenapi } from 'vitepress-openapi/client'
import 'vitepress-openapi/dist/style.css'
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
// Set the OpenAPI specification.
useOpenapi({
spec: `
openapi: 3.0.4
info:
title: Sample API
description: Optional multiline or single-line description in [CommonMark](http://commonmark.org/help/) or HTML.
version: 0.1.9
// .vitepress/theme/index.ts
import DefaultTheme from 'vitepress/theme'
import type { Theme } from 'vitepress'
import { theme } from 'vitepress-openapi/client'
import { theme, useOpenapi } from 'vitepress-openapi/client'
import 'vitepress-openapi/dist/style.css'
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
// Set the OpenAPI specification.
useOpenapi({
spec: `
openapi: 3.0.4
info:
title: Sample API
description: Optional multiline or single-line description in [CommonMark](http://commonmark.org/help/) or HTML.
version: 0.1.9
Theme Configuration
To configure the theme, you can set the theme configuration Globally, or in a specific Markdown file.
If you are using useOpenapi in your .vitepress/theme/index.[js,ts] file, you can set the theme configuration using the config prop.
// .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'
import { theme, useOpenapi } from 'vitepress-openapi/client'
import 'vitepress-openapi/dist/style.css'
import spec from '../../public/openapi.json'
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
// Set the OpenAPI specification.
useOpenapi({
spec,
config: {
// Custom theme configuration...
},
})
// Use the theme.
theme.enhanceApp({ app })
}
}// .vitepress/theme/index.ts
import DefaultTheme from 'vitepress/theme'
import type { Theme } from 'vitepress'
import { theme, useOpenapi } from 'vitepress-openapi
import 'vitepress-openapi/dist/style.css'
import spec from '../../public/openapi.json' with { type: 'json' }
export default {
extends: DefaultTheme,
async enhanceApp({ app }) {
// Set the OpenAPI specification.
useOpenapi({
spec,
config: {
// Custom theme configuration...
},
})
// Use the theme.
theme.enhanceApp({ app })
}
} satisfies ThemeStyle Isolation
If you're using the :::raw blocks in your documentation and want to prevent vitepress-openapi styles from leaking into these blocks, you can use the postcssIsolateStyles function from VitePress.
Create a postcss.config.mjs file in your docs directory:
// docs/postcss.config.mjs
import { postcssIsolateStyles } from 'vitepress';
export default {
plugins: [
// Make `::: raw` sections be isolated from vitepress-openapi plugin styles
postcssIsolateStyles({
includeFiles: [ /vitepress-openapi\.css/ ], // ← NOT `vitepress-openapi/dist/style.css` (!)
}),
],
};This configuration ensures that the styles from vitepress-openapi don't affect the content inside raw blocks, maintaining the intended appearance of your code examples.